Often when you try and solve a problem with WordPress, you’ll come across sites giving you snippets of code to insert into your website. But if you’re new to the platform, you’ll have no idea where to paste this code. This quick WordPress code snippets tutorial will show you the right way to insert it.
Method 1: Paste into functions.php (Not preferred)
The most common answer you’ll find on the web is to paste the snippets into a file called “functions.php”. Since this advice is so common, I’ll show you how it’s done with some screenshots. But I think this method is seriously flawed for more than one reason. First, it goes like this.
Step 1: Open functions.php
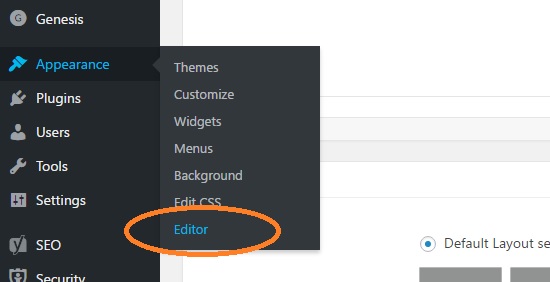
Open up your WordPress administration dashboard and go to “Appearance -> Editor” on the left hand bar like this:

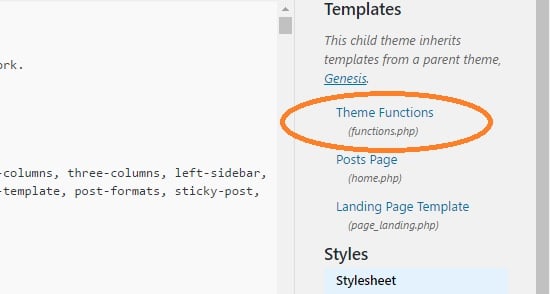
This brings up a page that allows you to edit your theme files which are all listed on the right hand side. Search for the one labeled “functions.php” and click on it.

Step 2: Delete closing ?> tag at the end
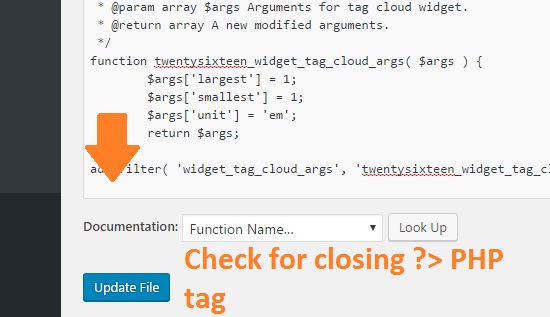
Once functions.php is open in the big textarea to the left, scroll all the way down. Check if you see the following symbol:
?>
If you do, delete it.

This is because it’s the closing symbol for the opening <?php tag at the very beginning. But it’s dangerous because you can accidentally leave a whitespace or a new line after it, throwing an error. And it’s very difficult to debug – especially since your entire site might crash. So remove the dangerous “?>” symbol
Step 3: Paste code at the end of functions.php
Finally, paste your code at the very bottom of functions.php and save it. You’re done! That’s the accepted way to insert snippets of code into WordPress.
Problems with Method 1
I mentioned earlier, that this is a terrible way to insert WordPress code snippets. Here’s why.
Should create a child theme
When you modify functions.php like this, you’re changing your theme files. There’s nothing wrong with this. But it’s short sighted because if your theme updates itself automatically or manually, all your custom changes will be overwritten. So even though adding custom WordPress code snippets your main theme’s functions.php will work, it’s not sustainable.
The standard recommendation is to create a child theme. I’ve written a tutorial on how to do this, so you can follow that if you want. The only change is that you’ll also need to add a functions.php file to your child theme. But it’s still quite a bit of work.
Errors in functions.php will crash your site
WordPress has a dreaded error called “The White Screen of Death”. This is when your site crashes and you see just a blank page. No errors, no warnings, and no hint of what went wrong. It’s terrifying because you may not even be able to access your site’s backed to fix whatever you just changed. You’ll need to use something like FTP to revert the changes, and if you don’t have FTP setup, and/or you don’t know how or where to access your WordPress files, your site will be down for a long time.
The white screen of death can be caused by an error in your theme files. Including functions.php. So if you accidentally make a mistake while pasting your code, or the person who wrote the code made a syntax error, you’re screwed. Sometimes while copy/pasting, we can easily miss a few characters at the beginning or end and this will almost certainly cause your site to crash.
For these two reasons above, I almost never paste code into functions.php. So I use my preferred solution.
A Custom Plugin for WordPress Code Snippets (Preferred)
Instead of pasting into my theme’s functions.php, I use a custom plugin. Here’s a tutorial on how to create a custom plugin. It’s much easier than creating a child theme. And best of all, when WordPress finds an error in your custom plugin, it will simply deactivate it with an informative error message. Your site won’t crash. No white screen of death!
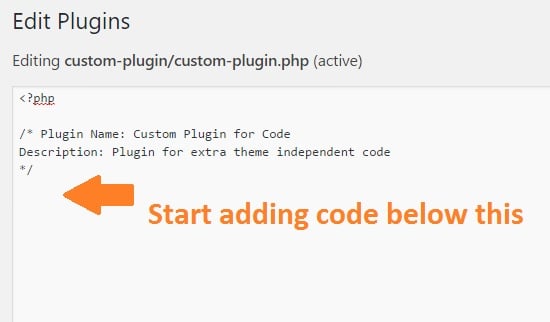
Once your custom plugin is created, simply add the code below as shown here:

Occasionally, I’ve been forced to use functions.php when I have to override a built in theme function. But other than that, all my WordPres code snippets are housed in a custom plugin. I hope this tutorial was useful and showed you not only how to use the valuable code snippets you find everywhere, but the right way to insert them as well!

Thanks for a very clear explanation of this custom plugin method
Thank you!
This will automatically load into the wp/theme?
Yes, it should!
Bhagwad, I literally couldn’t believe that folks were getting access to my admin usernames. The author and json loops holes are real and I’m surprised these aren’t blocked by default by WordPress. Thank you for taking the time to produce these blog posts!!! Huge help. I do have a question … your instruction worked perfectly on 2 of my 3 sites. I installed the Custom Code plugin on the 3rd site and I don’t see the same PlugIn Editor menu option in the Plugin’s menu. All 3 sites are built from the same template site, so same Themes, Plugin’s etc. So on the 3rd site, it only took 24 hrs for the hackers to learn of my new admin usernames and to begin using them to attempt to login. My 2 other sites, I applied your wp-tweaks and 24 hrs later, no evidences my new admin usernames are known. How can I figure out why the Plugin Editor option is not showing w/in the Plugin’ menu on my 3rd site? I could use Fix #1 by updating the Functions.php file, I believe you mentioned, but that will undo itself every time the Theme is updated. The only difference in the 3rd site that I can think of is it’s the 2nd site on my shared account, not sure if that matters … from a file structure perspective, it has its own dir, theme, plugin, .htaccess etc. Thanks for your insight.
NVM Bhagwad. It was bugging me on why this worked for 2 of my 3 sites. Looks like I had a setting on my security plugin set on the 3rd site that disabled and File Editor features that Themes or Plugins try to enable. Once I disabled, your “Plugin Editor” menu option appeared after a refresh. I made the update, then re-enabled the security feature. Thanks again for taking the time to help us all with this challenge.