If you’re going to make changes to your theme, the accepted practice is to create a child theme. The reason is that when the designer releases a newer version of the theme, all the files in the directory are replaced – including those you’ve customized. So your changes are lost, ruining what could be hours or days of work. To prevent this, we create a child theme based on the original and make our changes there. Then we set our site to use the child theme instead of the main one. So when the parent them gets updated, there’s no conflict. We still retain our changes. This WordPress child theme tutorial will lead you through the steps to create a child theme from a parent.
Requirements:
To be able to create a child theme, you need to know the directory name of your parent theme and have upload privileges. For this, you either need FTP access, or you can use the “File Explorer” tool in the cPanel of your web hosting installation. If you already know the directory name for sure, then you can skip Step 1.
Step 1: Get your theme directory name
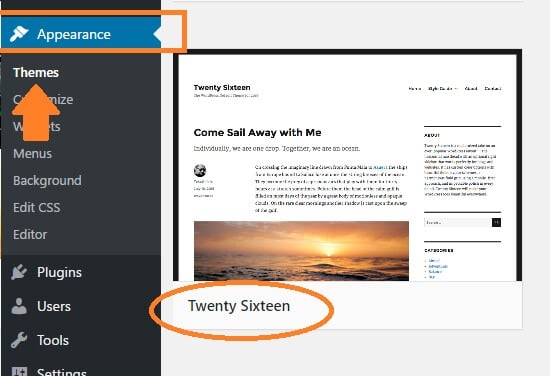
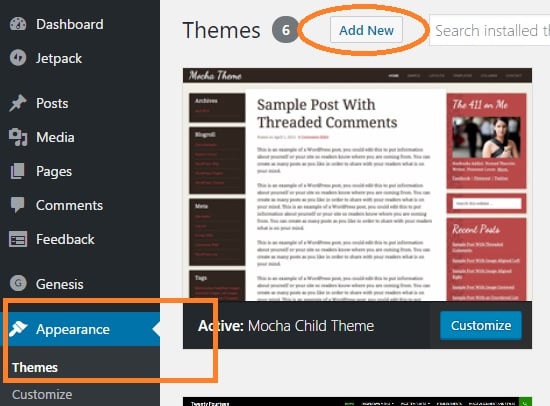
Let’s say I want to create a child theme based on the default WordPress Twenty Sixteen theme found under Appearance -> Themes as shown here:

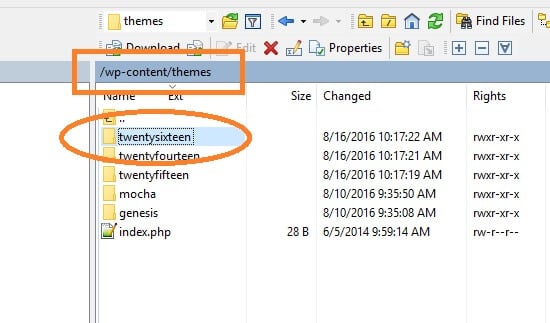
We need to get the directory name containing the theme files. To do this, open your site in FTP or via the “File Explorer” in cPanel and navigate to the following location:
www.yoursite.com/wp-content/themes
This folder contains a list of all your themes – each with its own directory. Find the one that contains your parent theme and make a note of the name. In my example, the folder containing the Twenty Sixteen theme is called “twentysixteen”.

Step 2: Create a “style.css” file
Open a new document in Notepad and change the name to “style.css”. Paste the following into it:
@import url("../twentysixteen/style.css");
/*
Theme Name: Twenty sixteen child theme
Template: twentysixteen
*/
Replace “twentysixteen” with the folder name of the parent you wrote down in Step 1. Then replace “Twenty sixteen” with the name of the parent theme. Save your file and place it in a folder called:
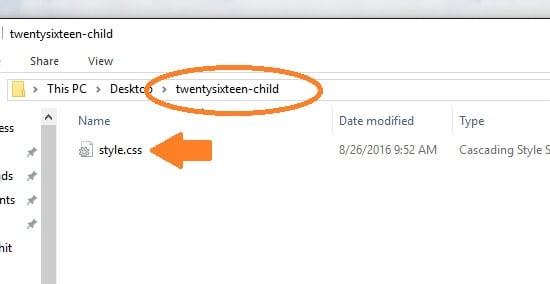
twentysixteen-child
As before, change “twentysixteen” to the folder name you obtained in Step 1. So now you should have the following:
- A folder that has the same name as your parent theme directory, with “-child” affixed to it
- A “style.css” file inside that folder containing the pasted code.
It looks like this:

Step 3: Upload the directory to wp-content/themes
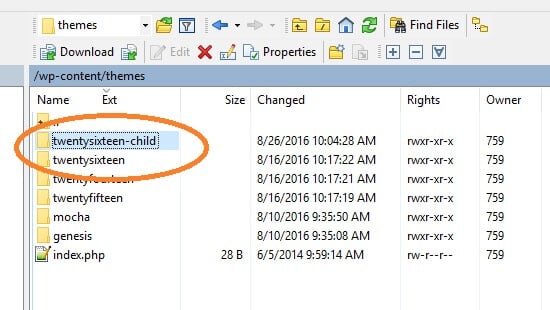
If you have FTP access, or using the file explorer tool within cPanel, simply upload the director you created in Step 2 with the single style.css file to wp-content/themes as shown here:

If you don’t have FTP or cPanel access to your files, create a “zip” file containing your directory. Now in your WordPress dashboard, go to Appearance -> Themes, and at the top of the page, click “Add New”:

In the resulting “Add Themes” page, click the “Upload Theme” button at the top at choose the zip file you just created. This will upload the child theme into WordPress.
Activate your Child Theme
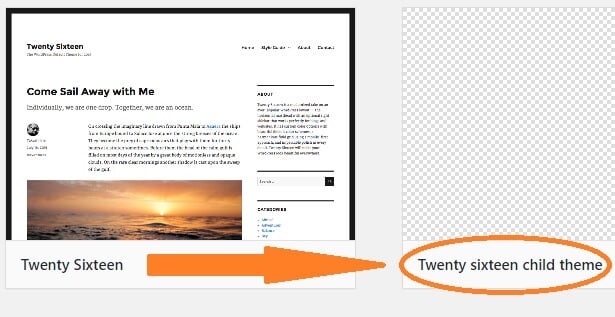
If you’ve performed all the above steps properly, you should now see your child theme sitting alongside the original parent theme in the WordPress themes page as shown here:

Click “Activate” and you’re done!
Final Thoughts
If you’re thinking of making changes to your theme files, a child theme is an absolute must. This includes custom code pasted into functions.php. Although personally I prefer to use a custom plugin for code instead of relying on a child theme. Moreover, I also like to use a plugin like Jetpack to store custom CSS code. Between the plugin and Jetpack, I almost never need to create a child theme.
But it does have its uses, especially when it comes to customizing parent themes in a way that cannot be done via a code snippet. The default WordPress Twenty Sixteen theme for example sometimes cannot be modified safely without creating a child theme. So if you need to do it, this tutorial will show you how!

Speak Your Mind