For this tutorial, you should already have added GA4 on Google Tag Manager. Once you’ve done that, here’s how to track clicks on GA4.
Table of Contents
1. Decide Which Clicks to Track with GA4
You can choose to track either all URL clicks or merely some links. For example, on WP-Tweaks.com, I track only affiliate link clicks that have the following pattern:
https://www.wp-tweaks.com/recommends/
If you, too, are interested in tracking only certain links, make sure you have a pattern to which you can match the URLs because you’ll need it later. But you can also configure Google Tag Manager to track all link clicks, in which case, skip to step 2.
2. Create a Trigger for GA4 Link Clicks in GTM
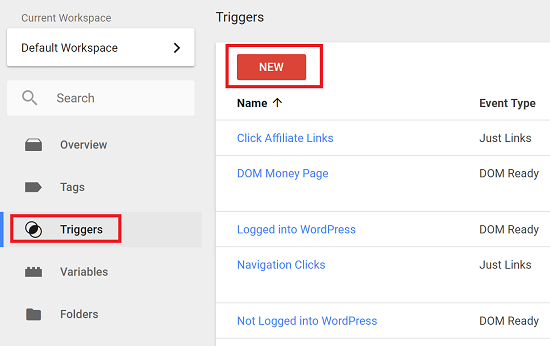
If you’ve added the Google Tag Manager code on your website, log into your Workspace and click the “Triggers” link on the left-hand side. Once you’re on the screen, click the “New” button at the top like this:

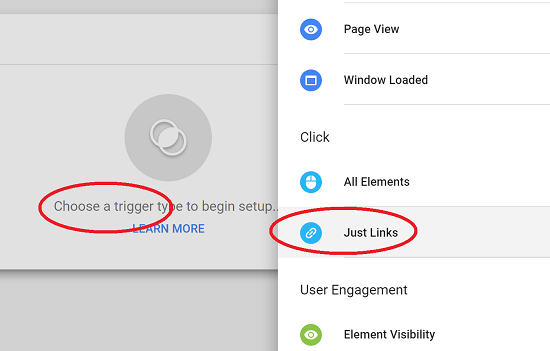
This will open the configuration page for a new trigger. Click the blank space in the middle, opening a flyout sidebar on the right-hand side with the set of possible triggers. Under the heading “Click”, choose “Just Links” as shown here:

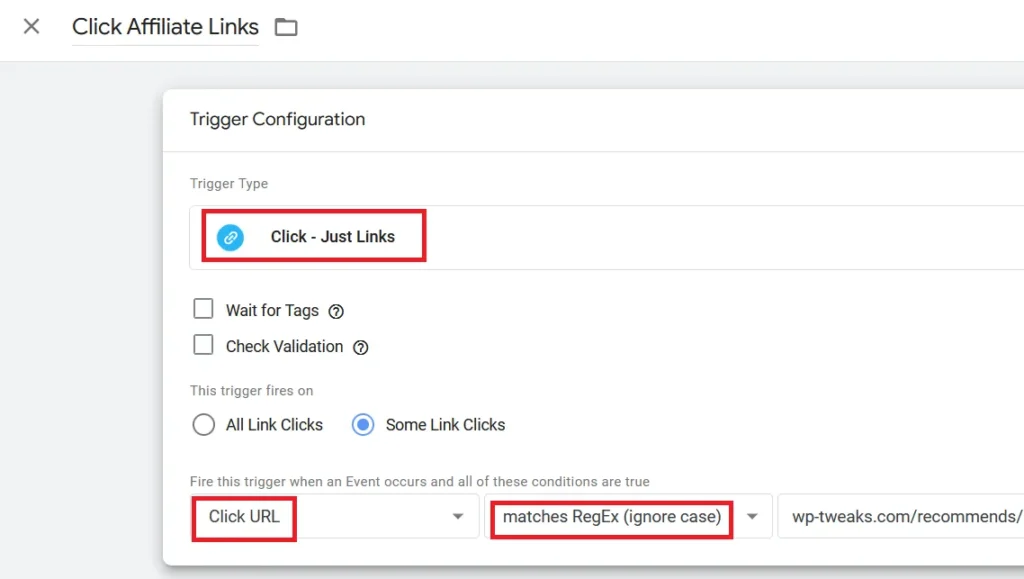
Next, give your trigger a name. In this example, I’m calling it “Click Affiliate Links”. Near the bottom, you’ll see a radio button set with the heading:
This trigger fires on
Chose the second radio button – “Some Link Clicks” as shown here:

Specifying the Link Pattern for GA4 URL Clicks
The interface allows us to specify which links we want to track with Google Tag Manager. If you’re going to track all links, click “All Link Clicks” and save your changes. Otherwise, click “Some Link Clicks” and enter the information in the section that says”
“Fire this trigger when an Event occurs and all of these conditions are true”
Enter the following values to specify the link pattern:
- Choose “Click URL” from the first drop-down box
- Choose “matches RegEx (ignore case)” from the second drop-down box
- Enter the link pattern you want from step 1
Save your changes to this trigger, and you’re done. We’ve set up a trigger to track specific link clicks on Google Tag Manager. Next, we need to create a Google Analytics: GA4 Event tag that will fire when this trigger is activated.
3. Create a Google Analytics: GA4 Event Tag
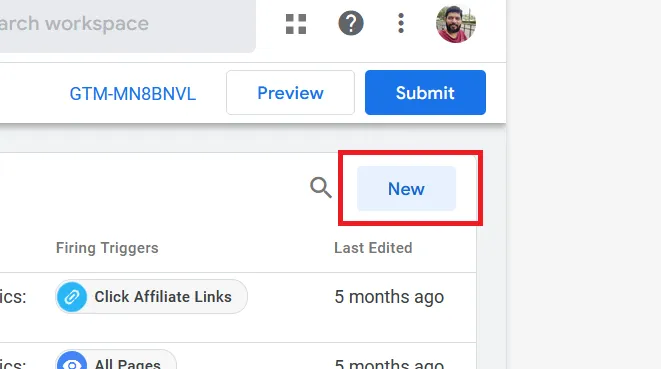
Go to the “Tags” section of Google Tag Manager and create a new tag:

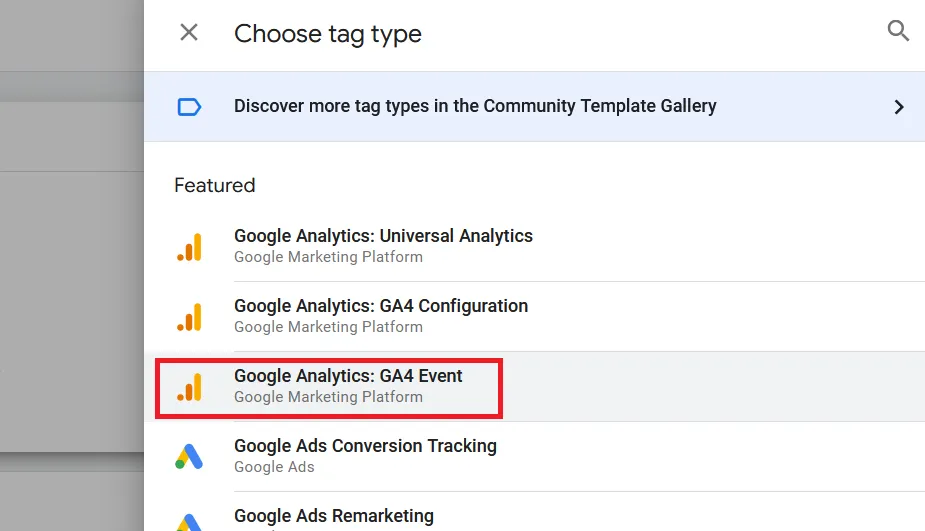
As with the trigger, click the blank space under “Tag Configuration” and choose the “Google Analytics: GA4 Event” tag as shown here:

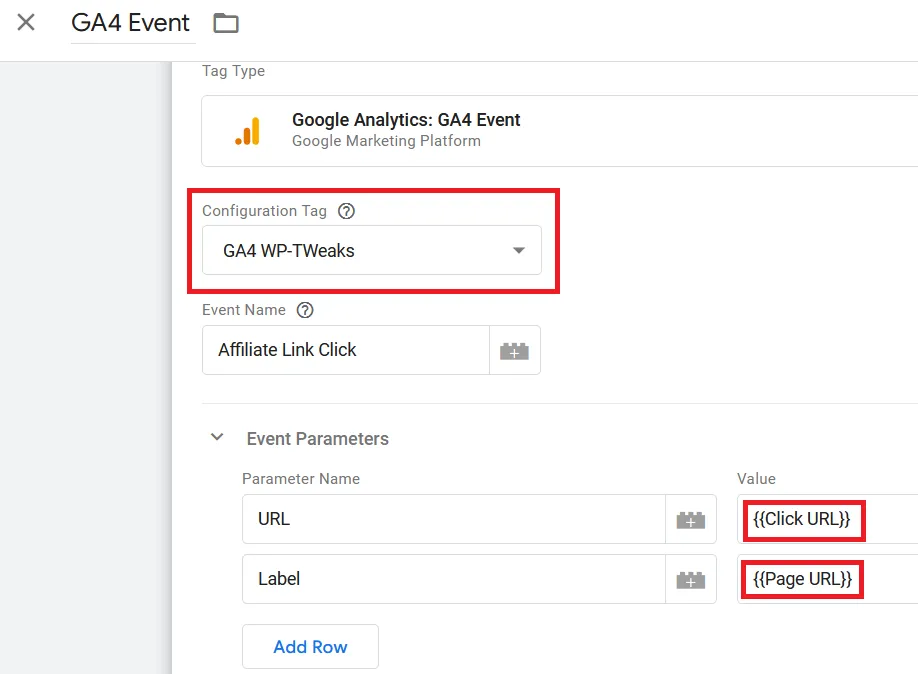
Under “Configuration Tag”, choose your “Google Analytics: GA4 Configuration” tag. If you haven’t done this, check out the tutorial on how to add Google Analytics 4 (GA4) to your site with Google Tag Manager.

Under “Event Name”, give your event a descriptive name. Since I want to track affiliate URL clicks in GA4, I give it the name “Affiliate Link Click”. Next, I want to capture both the clicked URL and the page on which the user clicked the URL. To do this, I enter the following two pairs of parameter names and values:
Parameter Name: URL
Value: {{Click URL}}
Parameter Name: Label
Value: {{Page URL}}
These values are pre-set variables that send GA4 the clicked and page URL, respectively.
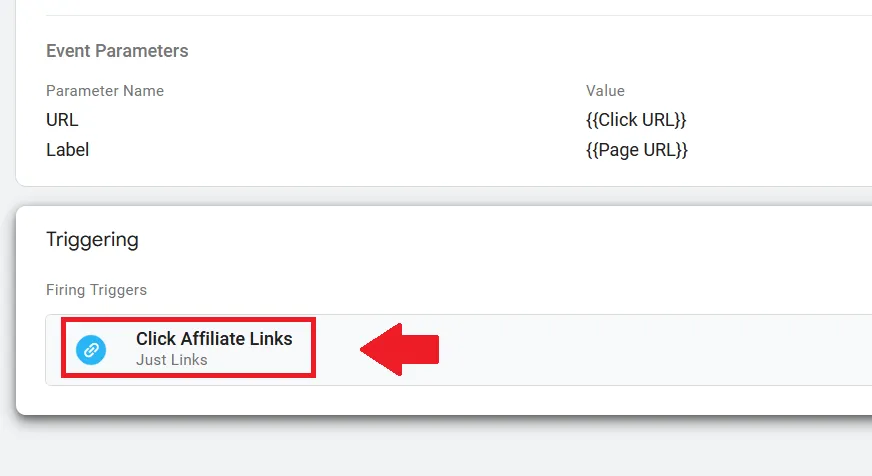
Finally, in the last section of the Google Analytics: GA4 Event configuration screen called “Triggering”, choose the trigger you created in step 2. In this case, the trigger called “Click Affiliate Links”, as shown here:

Save the event. Don’t forget to click “Submit” on Google Tag Manager to publish your changes. Otherwise, they won’t go live on your site.
4. Track the Link Clicks in GA4
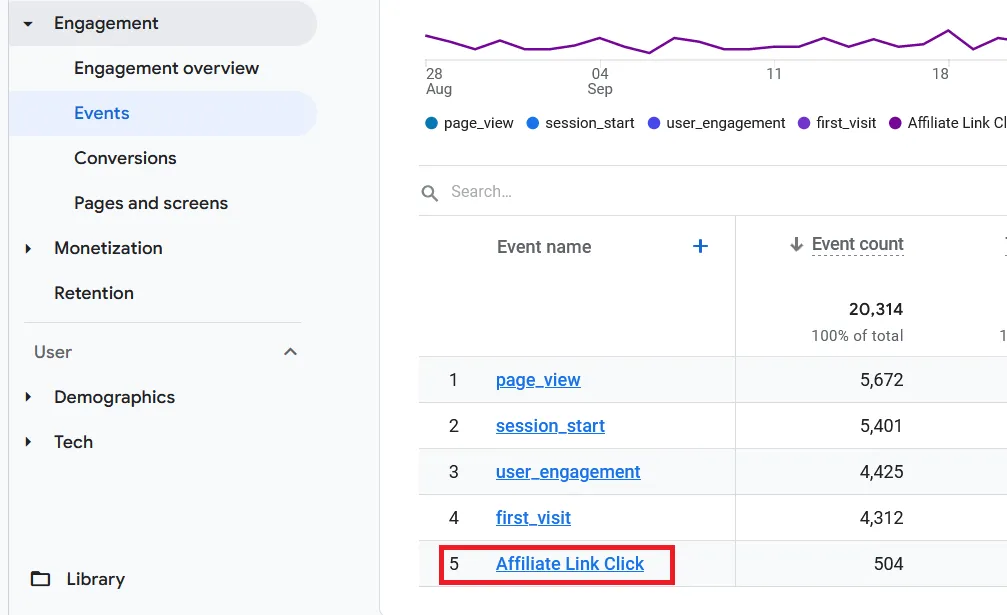
You’ll need to wait a while before GA4 starts reporting data on your URL clicks with Google Tag Manager. For some reason, GA4 delays reporting by a few hours while reporting data, compared to the older Universal Analytics, which reported events almost instantly. Apart from other reasons, this is why GA4 is so bad. But once you’ve given it enough time, you can track the URL clicks in GA4 by going to “Engagement -> Events”, and you should see your Event name in the list of events as shown here:

Congratulations – you can now track URL clicks with Google Tag Manager and Google Analytics 4!
Extend GA4 Link Tracking by CSS Selector
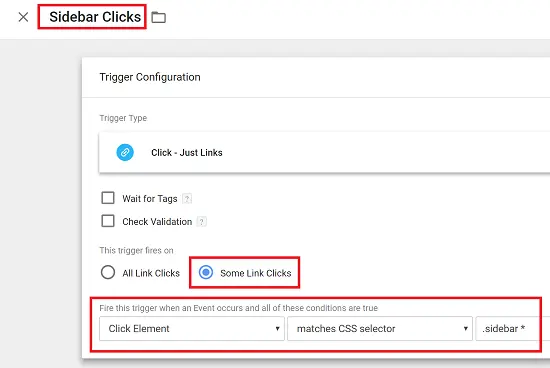
The above tutorial tracks link patterns, which is helpful for affiliate link tracking. But you can also track links based on a CSS selector. This allows you to track all GA4 URL clicks on a specific site area. For example, you can all track link clicks on the sidebar of your WordPress site by creating a trigger and selecting “Click Element” instead of the “Click URL” option, as shown here:

In the above example, I’ve created a trigger that fires when a user clicks on an HTML element that belongs to a specific CSS selector – in this case, the CSS class “sidebar”. The rest of the steps are the same as above, and you can create multiple Google Analytics: GA4 Event tags, each containing a different trigger. This lets you monitor all aspects of your site, not just those links that match a particular pattern.
Exclude Link Clicks for Admins or When Logged In
You’ll often find yourself clicking links as you navigate around your site. The method above will track even admin links. So here’s how to exclude tracking when logged in using Google Tag Manager.

instead of css can we track css/button id?