If you have a list of child pages, you may want to show them whenever someone visits the parent page. Several solutions on the net involve modifying your theme template or creating a new template page, and some even recommend installing a plugin. But none of these solutions appeal to me. I don’t like modifying theme files, and I don’t like installing plugins. So here’s a quick way to show a list of child pages in WordPress using a “plug-n-play” solution that works like a charm.
Step 1: Create your Page Hierarchy
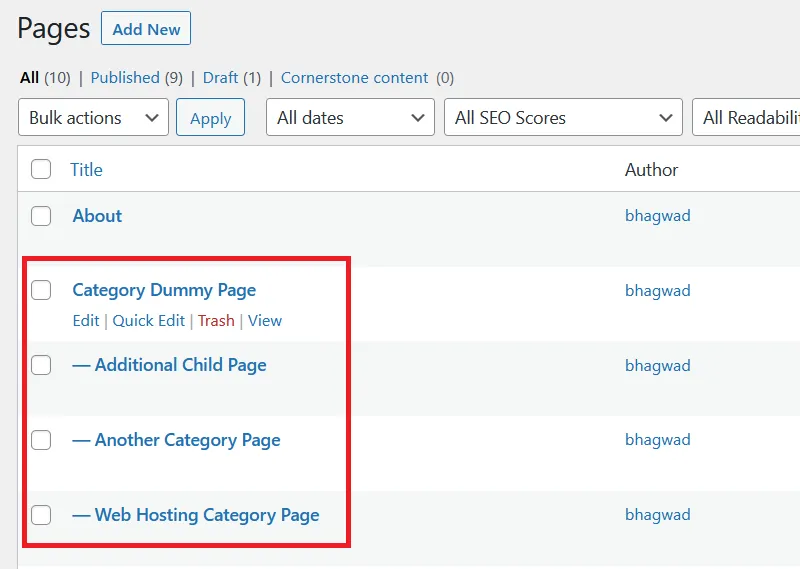
In the screenshot below, I have a set of child pages under the main “Parent Page”.

I’ve also created an “additional” child page starting with an “A”. You’ll see later on why.
Step 2: Insert Code into functions.php
Open up your theme functions.php or custom plugin and add the following code.
function list_child_posts( $atts ) {
global $id;
wp_list_pages( array(
'title_li' => '',
'child_of' => $id,
'sort_column' => 'post_date',
'sort_order' => 'desc',
) );
}
add_shortcode( 'list_children', 'list_child_posts' );
If you don’t know how to do this, here’s my tutorial on how to add code to WordPress. This snippet creates a “shortcode” that we can use in our parent theme to display the list of child pages.
Step 3: Use the Shortcode in the Parent Page
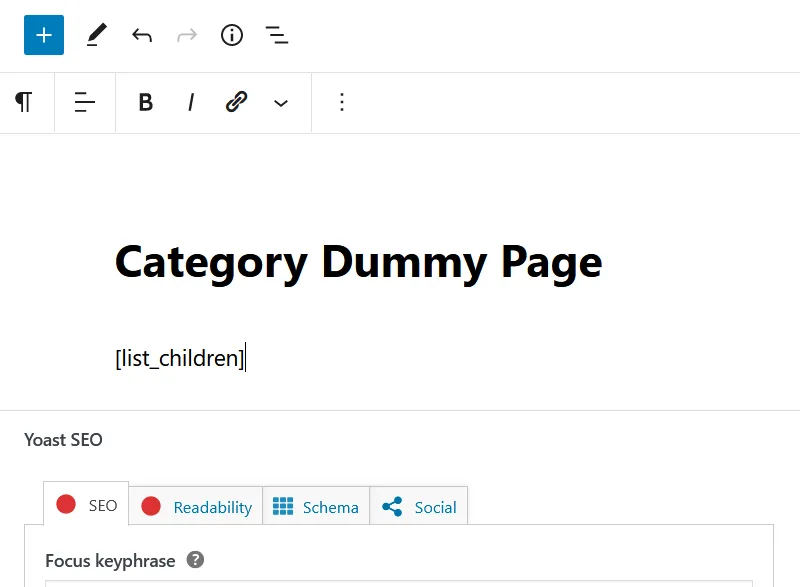
Open your parent page for editing, and use the [list_children] shortcode as shown in the screenshot here:

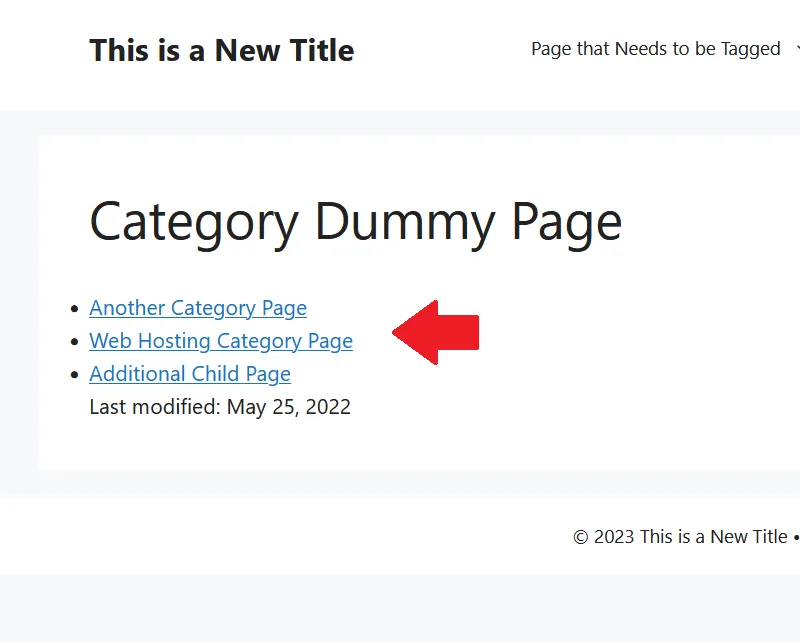
Now when you view the parent page in your browser, you’ll see a list of all the child pages sorted by date of publication:

Step 4: Sort the List of Child Pages
By default, the function wp_list_pages sorts the pages alphabetically. This is probably not what we want. In the code snippet above, I passed an argument to sort by the post date instead. This is the relevant line of code:
'sort_column' => 'post_date',
You can use the “sort_column” parameter to arrange the posts by modification date, the author, or even make it random. You can see the complete documentation of wp_list_pages here.
However, the documentation does not tell you that you can reverse the sorting order if desired. So if you want to show the list of child pages in reverse chronological order, you need to add the following line to the list of arguments:
'sort_order' => 'desc',
So if you want your visitors to get a complete list of child pages whenever they view a parent page, use the above shortcode to get it done. No changing page templates, no theme modifications, and no plugins!

Hello Bhagwad, thank you for this shortcode. I am new to wordpress and just developing a site for my charity. The shortcode worked for me but I am unable to add a different styling to it as I will like to make the fonts larger and include other styling. I usually include an ID for the section in WPBakery and then add a custom css code but this is not working in this instance. Please could you advise? Thanks.