Usually, removing the footer credits in a theme is easy. We can use an action hook and modify the child theme to just rewrite the relevant page. However, Cryout Creations makes removing the footer link for Verbosa and its other themes very difficult. For example, the Verbosa theme has the following text at the bottom:
Powered by Verbosa & WordPress
As shown here:

All the Cryout themes have footers like this, like Fluida, Kahuna, Anima, etc. On their support forums, the Cryout Creations admins require a premium support donation before they show you how to remove the footer credits. They say:
“We give instructions on how you can remove our link if you make a premium support donation – see http://www.cryoutcreations.eu/donate”
As shown here:

Furthermore, when you ask them how to remove the footer link, they say:
“That’s our credit link and it’s the only thing we ask to be kept intact in return for our free work.”
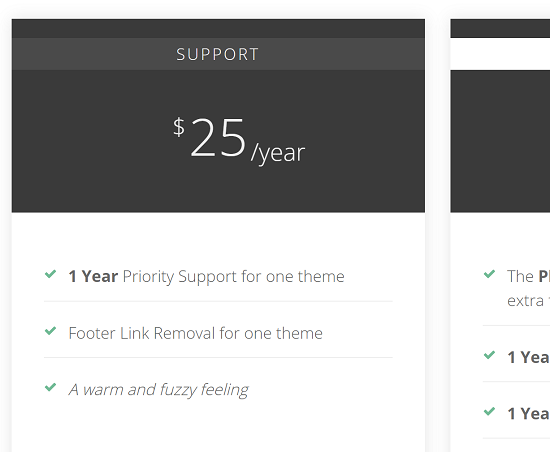
A support donation allows you to remove the footer link and it’s included in their pricing as shown here:

In this tutorial, I’ll show you how to remove the footer credits link for Verbosa and other themes from Cryout Creations.
Step 1: Find the Action Hook that Calls the Function
Navigate to your themes folder in:
wp-content/themes/[themename]
And search for the “includes” folder. Inside that, open the “core.php” file as shown here:

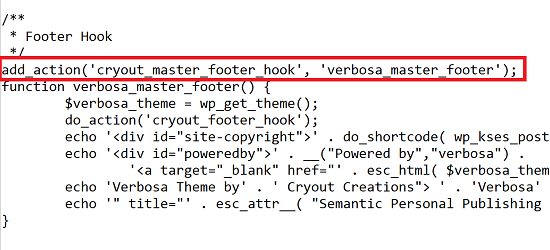
Now search for the following text:
add_action('cryout_master_footer_hook'
This should find the function that fires the footer links.

In Verbosa, the line is:
add_action('cryout_master_footer_hook', 'verbosa_master_footer');
In Fluida, it is:
add_action( 'cryout_master_footer_hook', 'fluida_master_footer' );
Make a note of this. Specifically, note the second parameter. So for Verbosa, the second parameter is:
verbosa_master_footer
And for Fluida, the code is:
fluida_master_footer
Step 2: Add Code to your functions.php
If you don’t know how to insert code like this into WordPress, read my earlier tutorial on how to do this. You can use your theme’s functions.php file or a custom plugin, but I prefer the latter, and the above link will show you how.
Now add the following code to whatever place you use to store custom PHP code:
function remove_verbosa_footer() {
remove_action( 'cryout_master_footer_hook', 'verbosa_master_footer');
}
add_action( 'wp_loaded', 'remove_verbosa_footer');
Replace the section in bold with the second parameter you got in Step 1. Save your changes.
Step 3: Verify That the Footer is Gone
If everything has gone well, the Cryout Creations footer for the Verbosa (or other themes) should have vanished. Here’s a screenshot as proof:

If you enjoy using Cryout Creation’s themes, buy the premium version or donate to support their development. This code will help you remove the footer link for Verbosa and others while you decide. Don’t forget that you also get priority support for that year!

Thanks SO much for the info – excellent info and article. I wanted to ask:
Why not just delete the code from core.php file?
The reason is that it’s not a good idea to modify core theme files. Otherwise whenever the theme updates, your changes will be overwritten.
Using this method, you don’t have to worry about theme updates erasing your customizations.
Thank you for this guidance, I was able to remove the footer successfully.
Now I want to know how to add my custom footer to it?
It will be a great help if you can guide me.
Mat.
Hey Brother Thanks for the post. It didn’t work in my case, I am using esotera. Could you please give the code for esotera theme
THANKS, MAN! YOU ARE AN ANGEL!