When you create a static landing page in WordPress, you’ll probably want to remove “comments are closed” from showing up underneath your content. Since version 4.3, comments have been disabled by default for pages. But why, then, do we continue to have that ugly message underneath our page content? Here, for example, is how it looks using the Verbosa theme:

To hide this, we need to get the CSS class of the message and hide it as follows.
Step 1: Get the CSS Class to Remove “Comments are Closed”
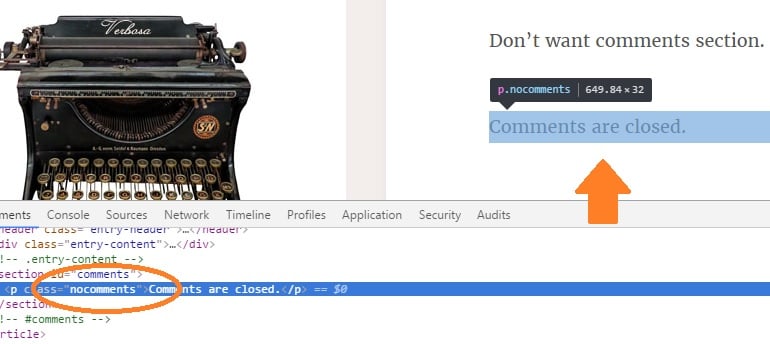
This is more or less a standard but might vary depending on your theme. To get the CSS class, right-click on the “comments are closed” message and select the “Inspect” option if you’re using Chrome. Firefox calls it “Inspect Element.” This will bring up a bottom pane showing you the HTML. You need to search for the name in quotes after the word “class,” as shown here:

In this example, the CSS class of the “comments are closed” line is called “nocomments.” So now we have to remove the “nocomments” link. Your theme might have something different. Just remember – look for the word after “class” inside double quotation marks.
Step 2: Write the CSS for Hiding the Class
We can remove “comments are closed” using the following CSS:
.nocomments {
display: none;
}
Replace the word in bold above with whatever you saw in your own theme. In most cases, it will be “nocomments,” but it might be different for you.
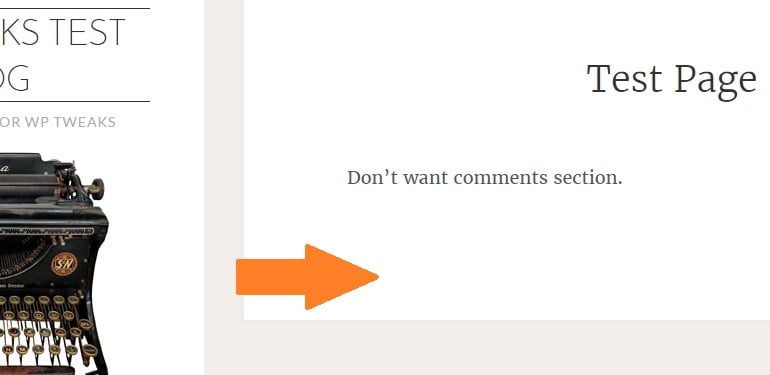
There are many ways of adding CSS code to WordPress. You can use the custom CSS option of the Jetpack plugin, for example. Or your theme might have an option for its own custom CSS. Or perhaps you have a separate plugin. Either way, once you add the necessary CSS, your work is done. In my example, you can see that I’ve managed to remove the “comments are closed” text from my page:

All we’ve done is hide the message. It’s still present in the raw HTML, but your users won’t see it anymore. And why should they? Most pages should not have to reference comments at all. If you choose to display comments on your page, consider disabling links in WordPress comments to combat spam.

Thanks dude, it’s work perfectlly
I dont know why WordPress not give option to fully hide comment form
HI there this worked GREAT on the page but as soon as I navigate away the dam text kept coming back… how do I save the changes??? thanks so much
I’m guessing your cache simply hasn’t been cleared yet, and it’s still using the old CSS. Try opening it in incognito and see if it works?
wow really helpful for me i will try this because sometimes we want the comment to disable for some pages
can it work for blogger
Great. Thank you.
its not working on my site