Sometimes you might want to place an icon or an image before the post title. This might be a different image for each post, depending on your requirements. Here’s a simple step by step guide with screenshots on how to accomplish this.
Step 1: Upload your Image to WordPress
The first step is to get the URL of the image for the particular post you’re interested in. You can upload it either to WordPress, or some other external service. The only important part is that it should be a publicly available URL.
Step 2: Enable Custom Fields
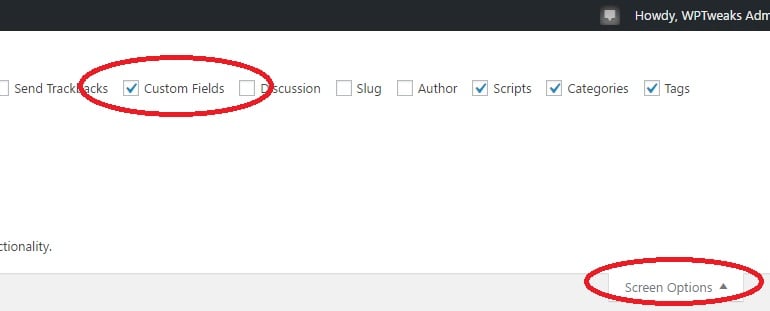
WordPress has a feature called “custom fields”, which allow you to store stuff unique to each post. It’s hidden by default, so you need to enable it by going to your WordPress editor and clicking “Screen Options” at the top of the screen. Then place a check mark next to “Custom Fields” as shown here:

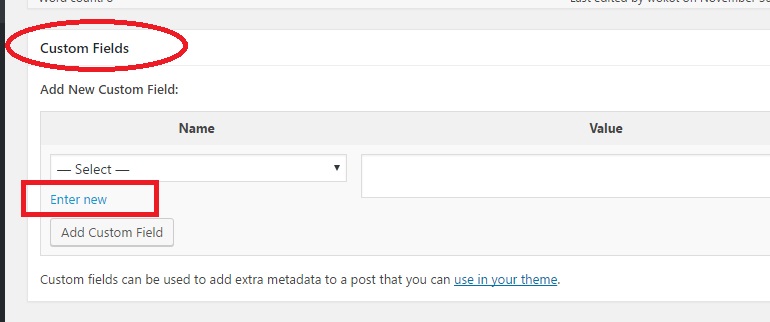
This will create a new area at the bottom of the post editor called “Custom Fields”.
Step 3: Create a new Custom Field for the Post
Open the post for which you want to add an image before the post title in the WordPress editor. Now scroll down till you see the “Custom Fields” section. Click “Enter New” like this:

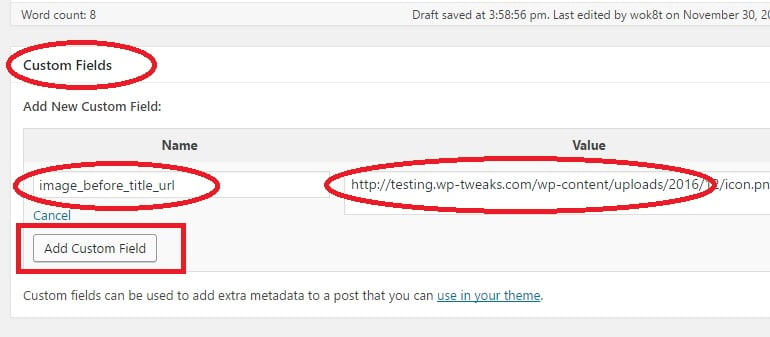
Now you’ll have two boxes. In the left hand box type “image_before_title_url”, and in the right hand box, type the URL of the image you just uploaded:

Save the changes to your post.
Step 4: Add Code to your functions.php
The final step consists of adding code to your functions.php file, or wherever you place custom PHP code. If you don’t know how to do this, read my earlier tutorial on adding code snippets to WordPress. Here’s the code you need to insert:
function insert_image_before_title( $title, $id = null ) {
if(get_post_meta($id, 'image_before_title_url', true)) {
$img_source = get_post_meta(get_the_ID(), 'image_before_title_url', true);
$title = '<img class="icon_title" src="'. $img_source .'" />' . $title;
}
return $title;
}
add_filter( 'the_title', 'insert_image_before_title', 10, 2 );
Once added, save functions.php and you’re done!
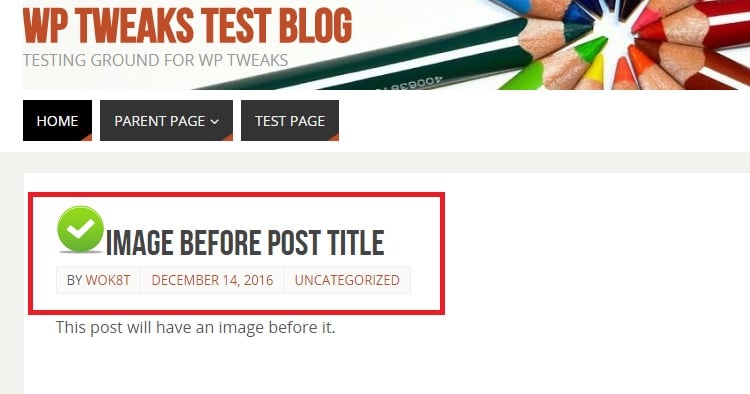
The next time you view your post, you will see the icon or image you uploaded next to it like this:

Repeat Step 3 for each entry for which you want to place an image before the post title. You can even modify the above code to have a default image by changing the code to the following:
function insert_image_before_title( $title, $id = null ) {
if(get_post_meta(get_the_ID(), 'image_before_title_url', true) {
$title = '<img class="icon_title" src="<?php echo get_post_meta(get_the_ID(), 'image_before_title_url', true);?>" />' . $title;
} else {
$title = '<img class="icon_title" src="[URL of Default Image]" />' . $title;
}
return $title;
}
add_filter( 'the_title', 'insert_image_before_title', 10, 2 );
In the above code, replace [URL of Default Image] in bold with the URL of the default image you want to prepend to every post title. There’s a lot of flexibility here, and you can restrict it to specific categories or tags, or post types, or whatever!
If you use your site primarily for WordPress, you may consider switching to WordPress specific web hosting. It comes with a host of benefits. Here’s a pricing comparison between the various vendors to get you started, along with an explanation of the benefits of WordPress web hosting.

Hi, very nice example of code. But, at this time I need to insert a text before a post title, how can I do that?
Thank you for your help
Total newbie re: editing WordPress code, but I’ve been asked to make this happen for someone’s site. Does this method work for pages too (the site is almost entirely pages)? Would any of the terminology have to change?
Also, here you say to add to functions.php, then in your advice about adding snippets you have other suggestions like creating a custom plugin. Can this be done via any of your suggested methods for adding code, or does this have to be added to the existing functions.php? I’m terrified of crashing this website!
Hmmm…I think it should work fine with just pages. Try it out. If it doesn’t, you can just delete the code!
It will work fine either in functions.php or with a custom plugin. The only reason I would be hesitant with putting it into functions.php is if the theme author has or hasn’t closed his <?php tags. For this reason, I suggest you use a custom plugin exactly as per the earlier tutorial. It's safer that way!
Noob here: If I wanted to add an icon/image after the title do I just change before to after in the code and such?
If i do this, in admin mode – editing website my titles of post are title. It works, but it looks bad. Fix please?
Hallo ,
if i want to move the image to the right side , what i should to add to your function ?
Hello, thank you for this patch. Can I add an image after the title? What should I change in code?
Sure, you can! In the step 4 code, replace:
$title = ‘<img class=”icon_title” src=”‘. $img_source .'” />’ . $title;
with
$title = $title . ‘ <img class=”icon_title” src=”‘. $img_source .'” />’;
Hope this helps! If you’re feeling generous, I’d love a link back from your site 🙂
Is it work for gif also
I need a lot of help I know how to create a child theme and add the code to the fuction.php file.
I also want to add text over the image. Because the text will change with each post I can work out the css if needed to make it the way I want it. the custom filed and php is what i cant figure out.
Hi,
This is great code, thanks! It solved my problem exactly.
I had one “small” request: I’m using the feature for pages, and every time the page title appears somewhere in the WP admin section (the pages list, the menu creation dialog, etc….), instead of just the title the whole html line is displayed each time ( Mytitle).
This is harmless of course, but kind of messy. Do you think there would be a way to fix this?
Thanks a lot for the tips and the good work!
RP
How do you keep the icon from repeating itself with all the other post title urls?
For other post titles, this statement would return false:
get_post_meta($id, ‘image_before_title_url’, true)
Bro We Want Some Help
We Want add an image after the title? but
whan i replace Code
$title = ‘’ . $title;
with
$title = $title . ‘ ’;
Than Come
The snippet has been deactivated due to an error on line 5:
syntax error, unexpected ‘class’ (T_CLASS)
Please Help Me Bro
I am right proper code same as you tell in Comment but not work
Like Replace In the step 4 code please help me
Hey Rahul,
I’ll need to go into your site to find out why it’s not working!
plase watch it screanshot link https://ibb.co/smH9NHN
bro this one screnshot of that please look it
https://ibb.co/smH9NHN
we need some post are before image at title thats work good. Thanks for That.
we also need some post are after images at title but we change it line
number 4 at mantion in Comment
but whan i trying to saving than come .
The snippet has been deactivated due to an error on line 5:
syntax error, unexpected ‘class’ (T_CLASS)
We have send ScrenShot images so please look at as soon as posib.
link is https://ibb.co/smH9NHN
Ah. You need to replace the curly quotes with straight quotes. Use normal apostrophes and quotes instead of the “pretty” quotes that you see in the screenshot.
This Is Right One
$title = $title . ‘ ’;
Hi,
This is very nice, thanks.
Would it be possible to make the image conditional of the post category? So for all posts in category ‘news’ the image inserted would be ‘news.jpg’ and all posts in category ‘fun’ would automatically get ‘fun.jpg’?
Cheers
Niels
This is really effective and just what I’m looking for . I’ve used a custom plugin approach to using on a site I’m building.
How would you modify your code to put the icon/image in front of category titles as opposed to post titles?
I also like Niels idea above asking how to make the image conditional of the post category.
Appreciate any help you can give!
Cheers, Derek
You can add conditional statements based on the category using the “is_category” statement: https://developer.wordpress.org/reference/functions/is_category/
What do you mean when you say “category titles”?
On this page for example, you’ll see an icon beside the post titles: https://new.ourfuture.energy/category/how-it-works/
However, how would I place the icon in line with the ‘category’ which sits just above it- in the case of the link above ‘How it Works’ is the category?
Ah, I see what you mean. That’s probably a theme specific function though, so I can’t help you without opening up your theme files and taking a look. If you’re feeling adventurous, you can try and find out yourself which file and function is responsible for outputting the category and add the icon manually!
Hello Park where you able to find solution to this, as i’m in the present situation now. Please i will be glad to hear from you thanks.
Hi
Thanks – great function. Helped me a lot. A kind of related question:
now on my landing page where I show the latest post entries the image looks a bit of in the title (i.e. not a nice line break). Any easy way to omit the picture in the recent/latest post overview and only show it in the post itself?
You can check for whether a single page is being displayed or not using the “is_single” conditional statement. Here’s the reference: https://developer.wordpress.org/reference/functions/is_single/
Something like this at the beginning of the function:
if ( !is_single() )
return;
it great…. how to give separate or space between the image and post title ..because with your code they’re too close each other
Hi,
Great function – it worked well for me if I kept it dynamic (i.e. entering the url of the picture in every post), however now I try to to do it with a standard pic I like to specify in the code.
However it doesn’t work and stays empty – any idea?
function insert_image_before_title( $title, $id = null ) {
/* Australia */
if(get_post_meta($id, ‘image_before_Url_AU’, true)) {
$title = ” . ” ” . $title;
}
return $title;
}
add_filter( ‘the_title’, ‘insert_image_before_title’, 10, 2 );
These lines from your code seem off. Are you sure you’ve copied it correctly?
if(get_post_meta($id, ‘image_before_Url_AU’, true)) {
$title = ” . ” ” . $title;
Hi,
For some reason, the image is inserted twice, any idea why?
Thanks!
I know why I have breadcrumbs on top first, then post title. For some reason, the function inserts the image into the breadcrumbs and then above the post title. Any idea of how to fix it?
Sorry bud, I’d need to take a look at your theme specifically. Maybe try adding a newline character to the beginning of this line?
$title = ” . $title;
It’s not working with my theme. I’m using Betheme.
how do I use this for my theme?
How can I use svg image in this code? I mean what code shall I add to resize it?
A managed to resize it inserting size code into ‘
But how can make a space between the image and the title?
I solved this adding hspace=”10″ into that line.
$title = ” . $title;
hello, can you write the full code to increase the space? Thank you.
However there’s a problem – in Dashboard in the list of all posts I have this text in front of every title
Here’s screenshot
https://i.imgur.com/V3FagCn.jpg
Very Nice Post, Please Make Also One More Post On,
How To Add [Text] After OR Before Title In The WordPress.
Please Add, Css Class For Help To Change Colour, Font Size, Etc…
Hi. Thank you for this! Wondering if there is a way to have a line break between image and title. Currently they are molding onto the same line.
Hi,
Its not working
function insert_image_before_title( $title, $id = null ) {
if(get_post_meta($id, ‘menu_icon’, true)) {
$img_source = get_post_meta(get_the_ID(), ‘menu_icon’, true);
$title = ” .$title;
}
return $title;
}
add_filter( ‘the_title’, ‘insert_image_before_title’, 10, 2 );
Error:
unknown not found image path.
hi,
function insert_image_before_title( $title, $id = null ) {
if(get_post_meta($id, ‘menu_icon’, true)) {
$img_source = get_post_meta(get_the_ID(), ‘menu_icon’, true);
$title = ” .$title;
}
return $title;
}
add_filter( ‘the_title’, ‘insert_image_before_title’, 10, 2 );
error: unknown not found image path.
I used.
$title = ” .$title;
unknown not found image path.
Code worked, How to insert image above the title?
Thank you.