WordPress started as a blogging tool, which means that by default, the homepage displays a list of all your posts in reverse chronological order. But this doesn’t make much sense for a business since you want it to show your homepage instead. So here’s how to set the front page in WordPress to some specific static page.
Note: Good hosting support is crucial if you rely on WordPress for your business. These three providers have the best hosting customer support, and remember that good customer service isn’t cheap. For cheap hosting, I suggest HostGator. Here is a list of all HostGator coupon codes.
Table of Contents
Step 1: Create your Homepage
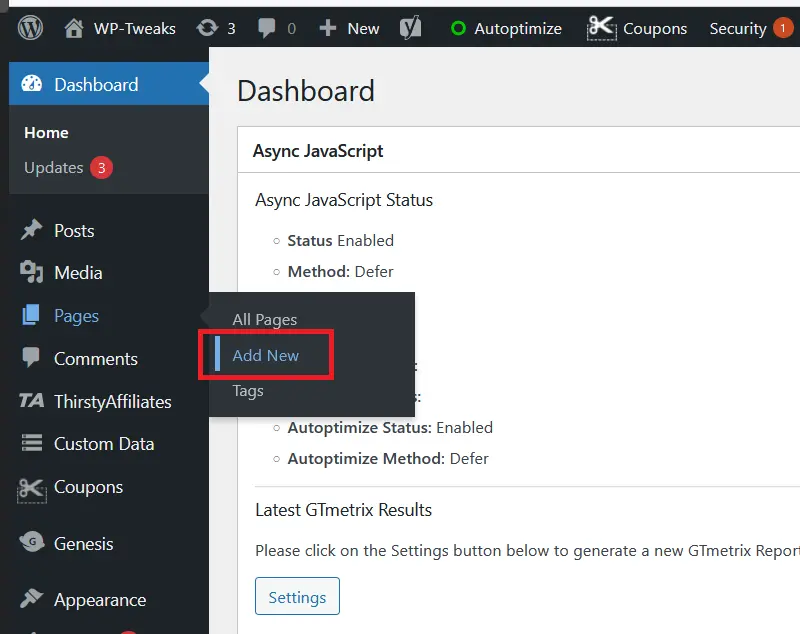
Your business homepage is called a “Page” instead of a “Post” in WordPress terminology. To create a Page, go to “Pages->Add New” on the left-hand side of your WordPress dashboard, as shown here:

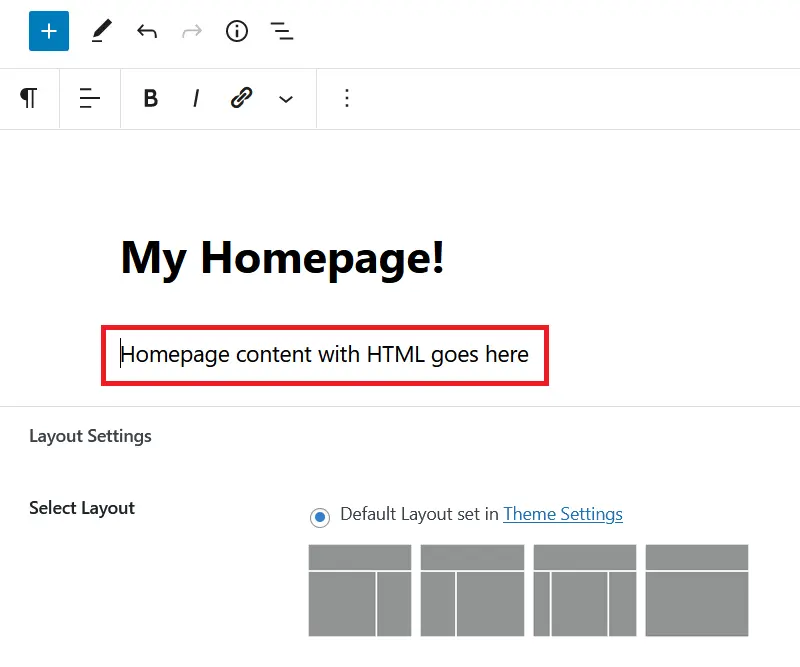
This will open up the regular WordPress editing screen. Type in a title for your page and add your content like this:

Step 2: Choose “No Parent”
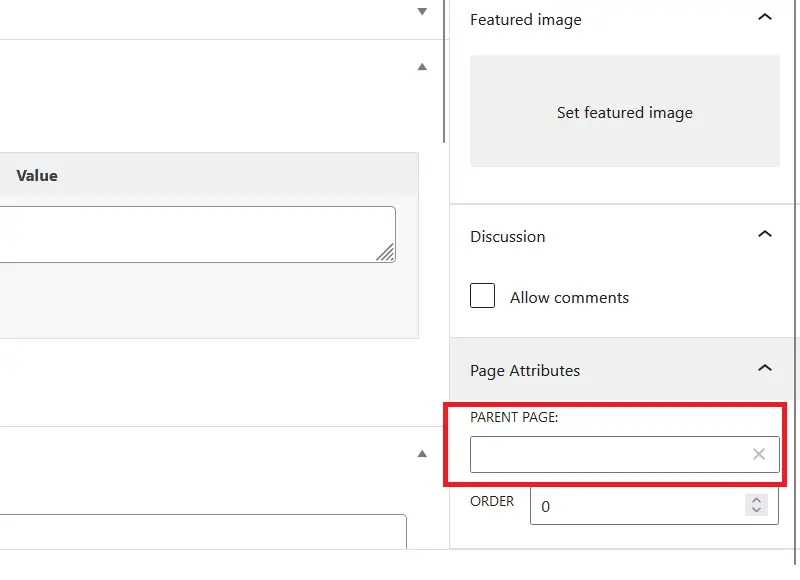
In the editor screen on the right-hand side, scroll down to find the “Page Attributes” box. Ensure the value “no parent” is selected in the drop-down box under “Parent”.

It won’t appear if this is the first page you’ve created, so don’t worry if you don’t see it!
This will ensure that your page is the first page in the hierarchy. This is important because if you later want to create a “breadcrumbs” like interface, you want your homepage to be at the very top. Save your newly created page.
Step 3: Create a New Page for Blog Posts
Because you’re changing the home page to display something else, we need another page to display the blog posts. To do this, create a new blank post like in Step 1. Some themes have a “Blog Template” to which you can assign pages, but not every theme has a blog template built-in. In which case, choose the default template, and it should work in most cases. Save your new page and give it an appropriate title.
Step 4: Set the Front Page and Blog Page
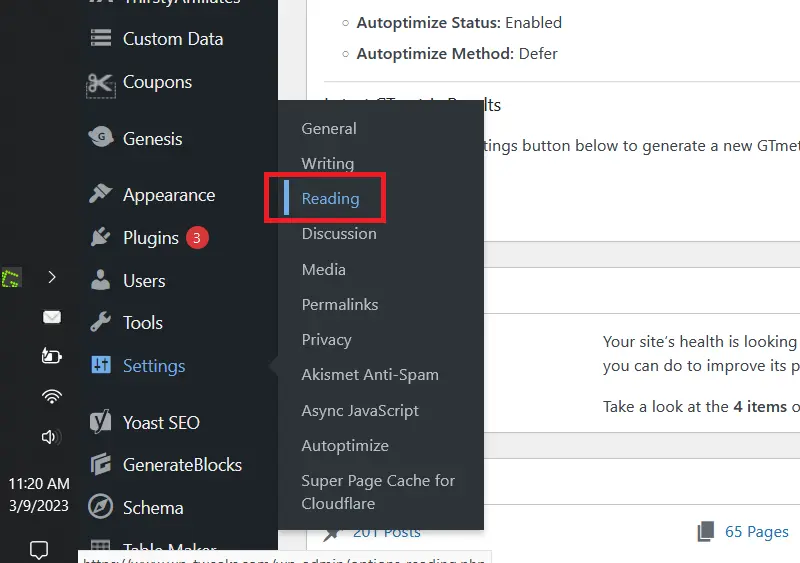
To finally set the home page in WordPress to your newly created page, go to the Settings-> Reading item on the WordPress dashboard as shown here:

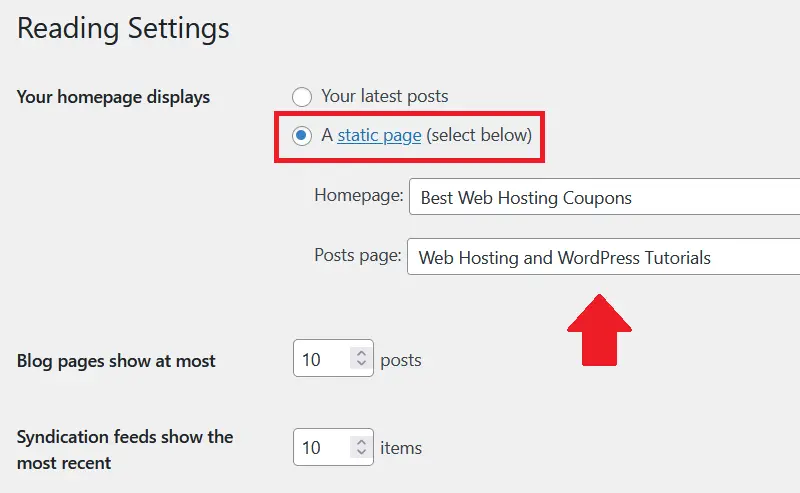
Under “Front Page Displays”, select the “A static page (select below)” option, and from the “Front page” drop-down box, choose the name of the post you just created. In this case, it’s “My Homepage!”

At the same time, set the “Posts page” option to the new blog posts page you created in step 3.
Save your changes, and that’s all there is to it. The next time you visit the front page of your WordPress website, it’ll show your newly minted homepage instead of a list of posts in reverse chronological order.
Step 5: Don’t Forget to Link to your Blog Page on the Menu Bar
A regularly maintained blog is critical to your content strategy and ensures your site remains fresh. Once you change the homepage away from your blog posts page, you must ensure visitors can find it easily. The easiest way to do this is to have a dedicated location on your menu bar for the blog posts.
Congratulations! You’ve successfully created a static page and set it as the homepage of your WordPress website.

Speak Your Mind