Inlining your CSS is especially important if you have low-cost web hosting, like Hostgator for example. Here are the steps to identify and inline above-the-fold CSS for your WordPress site.
Step 1: Identify Above the Fold CSS
Above the fold CSS refers to the CSS rules that govern the styling of all content that’s immediately visible when you load a page. This is only a fraction of the total CSS that loads on a typical site which will cover all edge cases that are barely used. Inlining these rules allows your page to be displayed immediately to the user without needing to wait for the rest of the CSS to be downloaded.
Doing this manually is a tedious process. Instead, we use the SiteLocity tool to generate it. Simply enter your website’s main URL into the box and click “Generate Critical Path CSS” as shown here:

When you start the process, the tool will download the CSS files from your website, identify the elements that are immediately visible to the user, and then extract the relevant CSS from the total CSS available on your site. It’s a complicated process, and we’re lucky that a tool like this exists!
When it’s done, the tool will present you with the extracted CSS as shown below:

Now that you can easily copy the above-the-fold rules, here’s how to integrate them into your site.
Step 2: Inserting the Above the Fold CSS into WordPress
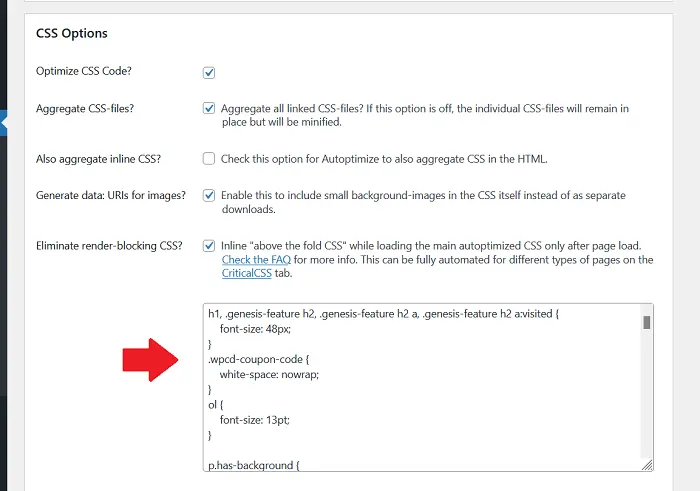
To make use of the CSS that we obtained in step 1, we need to download and install the amazing Autoptimize WordPress plugin. After you install and activate this, go to Settings->Autoptimze in your WordPress dashboard, and configure the CSS settings as shown in this screenshot:

Paste the CSS you got from step 1 into the box shown above, while at the same time, enabling the checkbox for “inlining above the fold CSS”. I suggest you also uncheck the box to aggregate inline CSS. It’s up to you to decide if you want to also aggregate all the CSS files. I enable it because I’ve found it helps my loading times. But you should test it and see if it works for you.
Save your changes, empty your caches and you’re done!
What Effect will This Have on My Site?
What you’ve just done is two things:
- You have deferred your CSS files to load only after the page has finished downloading
- You’ve caused the “above the fold CSS” to be downloaded along with the page’s HTML
As a result, your entire page will now appear to load much faster than before. Previously, the page would only start to render when all the CSS files had been downloaded, making your users wait while this happened. Now, your visitors will see your site load in real-time as it’s downloaded.
Massive Impact on LCP Core Web Vitals Metrics
Concretely, by inlining above-the-fold content, you will improve your site’s Largest Contentful Paint or LCP metrics. This metric is used to measure the time required to display the largest element on your site’s initial load.
The LCP metric measures how fast the largest element on your page is displayed
This could be a heading, an image, or even a paragraph. By ensuring that the visitor doesn’t have to wait for the CSS files to be downloaded, your LCP metrics will go down considerably. The goal is to get 75% of the page loads below 2.5 seconds.
The result of an improvement in the LCP metrics is that your site will get a boost in the Google search results, quite apart from being a good user experience. Of course, these days, all your competitors are optimizing their metrics as well. So at this point, it’s a good thing to do simply to stay abreast of your competitors.
There are other metrics to measure as well, such as the First Input Delay (FID) and the Cumulative Layout Shift (CLS), but these are influenced by other things, and not the loading or inlining of CSS.
Web Hosting Influences your LCP and Site Speed
The faster your website responds to requests, the more time your site has to display content to the user before 2.5 seconds have passed. A key element to this is the Time to First Byte or TTFB. The goal is for your server to respond in less than 500 ms. Here are my recommendations for the best TTFB hosting providers.
The TTFB metric encompasses the total time it takes for your site to process the request, negotiate the SSL handshake, and respond with the content. A great deal depends on whether your site has server-side caching.
Tips for Improving Load Times on Hostgator
If you have affordable, basic hosting like Hostgator, you can greatly improve your TTFB times by exploiting cheap CDN web hosting on Cloudflare or QUIC.cloud. Using full-page HTML caching, you can arrange for these CDNs to serve your website directly from their POP locations all around the world, thereby relieving your server from that responsibility. This way, you get the best of both worlds – avoiding slow HostGator WordPress installations, and fast response times. Here’s the complete Hostgator coupon code page where you can find the cheapest deals.

can we extract which css file is being used on a blog page ?