With SEOs advocating “long-form content”, it’s becoming increasingly challenging to navigate articles. Especially since so many articles don’t get to the point! In their drive to achieve a set number of words to qualify for “long form” articles, writers have ignored that visitors want answers quickly.
One way to satisfy both requirements is to add a table of contents (TOC). Like this:
For example, in this article, if you want to skip the fluff and immediately head down to the tutorial, all you need to do is click the link in the TOC below!
Table of Contents:
Requirements for a Table of Contents Plugin
There are a lot of plugins that allow you to insert a TOC in WordPress. But I think almost all of them fail in one aspect or another. Here’s what MY table of contents needs:
Selective on Certain Pages
Not all my articles need TOCs. Only the large ones, and only those where I feel it adds value to the user experience.
Allows Custom Placement
My articles are constructed in a specific way to achieve my goals. There is the text I want the reader to view and then skip to whatever section they want. Many Table of Contents plugins add the TOC immediately at the beginning of the article and leave it at that. That’s practically useless for me!
Allows Specific Headings to Be Shown
It doesn’t make sense to show entries in the TOC for items above it! So if I insert a table of contents in the middle of an article, I want to configure it so that only specific headings are visible.
Allows Customization with Classes and CSS
Each aspect of the table should be customizable. I want to be able to insert my own styles, padding, margins, background, link colors, and fonts.
Considering all these requirements, I’ve found only ONE plugin that fits my needs. The “Shortcode Table of Contents” plugin.
Inserting a Customizable Table of Contents
First, a precaution. Back up your site or database. I can’t imagine what can go wrong with such a harmless plugin, but it’s generally a good thing to do. If you’re on HostGator, you can back up with CodeGuard basic. If you’re not using HostGator, here are some web hosts with free backups.
So here’s how you add a customizable TOC to WordPress:
Step 1: Download and Install the Plugin
Download and install the plugin for Shortcode Table of Contents. Unlike some other plugins, it’s free and doesn’t have a “premium” tier either. That alone appeals to me. Even though the author hasn’t updated the plugin for a long time, it still works perfectly – in fact, you can see that I use it on this site.
Step 2: Identify the CSS Class Containing your Headings
This is where I like how customizable the shortcode is. We can specify that all the headings in a particular class will be used for the TOC. Now every WordPress post or page is usually enclosed in an all-encompassing class called:
"entry-content"
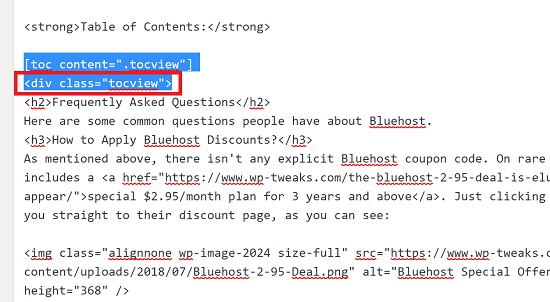
So if you want to show everything in an article, this is the class you want to use. However, you can also add your own classes to encompass specific sections of the article. For example, in the screenshot below, I’ve created a new <div> in the “Text” view of the WordPress editor with the class “tocview”:

The closing tag of the div is at the end of the article. This way, only that specific section will be included in the TOC. It’s perfect! So create the class with your headings or use the default “entry-content”.
Step 3: Insert the Shortcode
Now just insert the following shortcode wherever you want the Table of contents to appear:
[toc content=".[]classname]"
Replace [classname] with the name of the class you obtained in step 2. Don’t forget to add the dot (.) before it within the double quotation marks. You can see what this looks like in the first screenshot that I’ve shown you.
So if you want to include ALL the headings in the article, just use the following:
[toc content=".entry-content"]
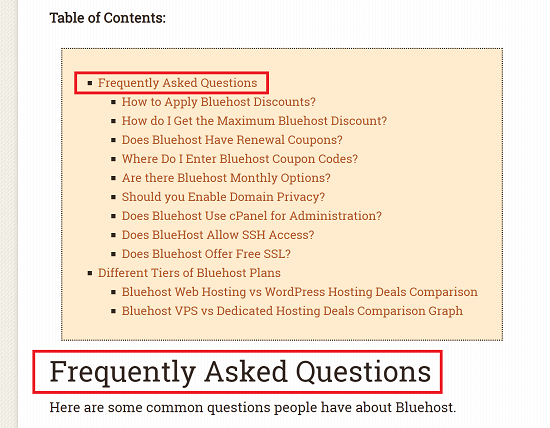
Now save your post, and you’ll have a neat table of contents in your post like this:

As you can see, only the headings below the TOC have been added, even though there are some additional headings above it.
Step 4: Customize the Look and Feel via CSS
The default look of the Table of Contents is rather bland. But that’s what we want because it allows us to customize it with CSS. For example, here’s the CSS I used to obtain the look in the second screenshot:
.shortcode-toc {
background-color: blanchedalmond;
border-style: dotted;
padding: 2em 2em 0em 1em;
margin: 1em;
width: fit-content;
}
.shortcode-toc a {
font-weight: unset;
}
The entire table is enclosed in the “shortcode-toc” class. You can even style individual tiers of headings. Each level has a specific “data-tag” value like this:
- First tier: data-tag=2
- Second tier: data-tag=3
- etc…
So to target the second tier of headings, use the following CSS:
[data-tag="3"] {
font-weight: 900;
}
And so forth. This level of customization is pretty impressive and makes the Shortcode Table of Contents one of the best and most flexible plugins for this purpose that you’ll ever find!

Speak Your Mind