In mid-2016, Cloudflare announced that they were adding support for “Server Push”. This is a very cool technology that can dramatically reduce the time a browser spends downloading resources. Basically it means that the server can send some files to the browser even before the browser actively requests those files. This greatly helps with large libraries like jQuery and even some CSS. With Google pushing its “Core Vitals” metrics for page speed as a potential ranking factor, it’s more important than ever to use every tool in our arsenal – and that includes server push.
Cloudflare Server Push via Response Headers
The chosen method for Cloudflare to implement server push is via a response header. So when a client connects to your site, it should receive a response containing this:
Link: </js/jquery.js>;rel=preload;as=script
Here, replace the sections in blue with the file you want the server to push, and the type (script, style, etc). We can achieve this via the .htaccess file.
Why .htaccess?
Most websites these days use some kind of caching plugin or the other. So if you place the code for the header in say, a PHP file, there’s a chance that your server will directly send the cached HTML to the user without processing the file that contains the headers.
As a result, the best place to insert the headers is in .htaccess. This is a file that sits in the root directory of your website, and should be modified with extreme caution. Make sure you take a backup of it before making any changes. And use either your hosting provider’s file manager or an (S)FTP program. Don’t make any changes through your web application like WordPress. Because if something goes wrong, your site will break and you won’t be able to change it back from within your website.
Adding Code to .htaccess
To instruct Cloudflare to push a JavaScript file like jQuery for example, insert the following code into .htaccess:
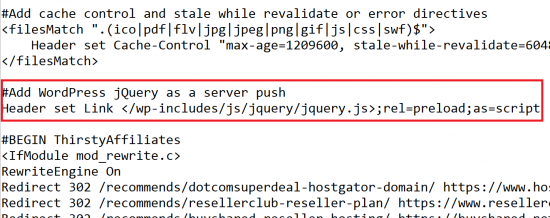
#Add WordPress jQuery as a server push
Header set Link </wp-includes/js/jquery/jquery.js>;rel=preload;as=scriptThis code will fit in with all the other .htaccess code like this:

In this example, I’m instructing Cloudflare to push WordPress’s jQuery file to the browser without being asked. Just replace the URL above with the relative URL of your own script or CSS. If CSS, change the lines “as=script” to “as=style”.
Use Relative File Paths Only
It’s important to remember that Cloudflare will only accept server push instructions if the file path is relative. That means on WP-Tweaks, if my jQuery file is located at:
https://www.wp-tweaks.com/wp-includes/js/jquery/jquery.js
I should only specify:
/wp-includes/js/jquery/jquery.js
This path is relative to the location of your .htaccess file.
No Public Libraries with Cloudflare Server Push
One of the reasons for relative paths is that Cloudflare obviously can’t server push any files that are located on a 3rd party server. So if you’re using a public library like Google to host your jQuery, you won’t be able to make use of any server push technologies.
You need to decide if this is worth the trade-offs. On the one hand, public libraries like Google are extremely high speed and your visitors probably already have the domain name resolved on their computer so that will avoid any further DNS lookups. Plus there’s also a chance that they will have the file already sitting on their computer, and so avoid any download in the first place.
On the other hand, if they don’t have the file on their computer, it needs to be downloaded only after an explicit instruction from the browser, which means no server push. Both methods have their pros and cons.
Debugging Cloudflare’s Response
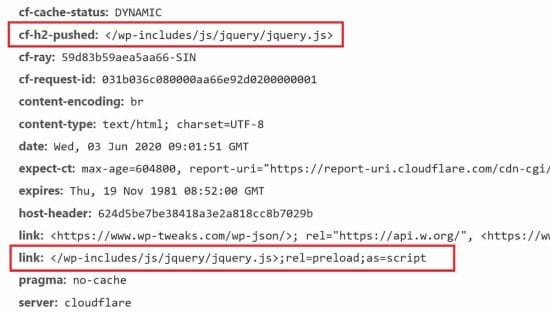
Once you’ve added Cloudflare’s Server Push code to .htaccess, you can test and see if the response headers are being set. In Chrome’s developer tools, for example, you can examine the headers sent by Cloudflare for the initial page request. If it’s working as it should, you should see the following Cloudflare response header:
cf-h2-pushed
Like this:

Here we first see that Cloudflare has indeed sent the “cf-h2-push” header as expected, and we can also see that the actual header we inserted into .htaccess is also present.
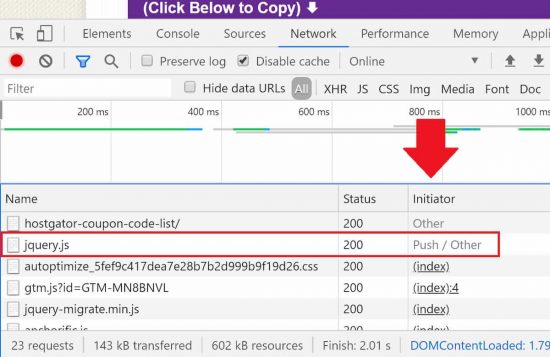
Confirming the Server Push
Finally, we can see that the actual JavaScript file is being pushed. To view this, check the list of files downloaded in Chrome’s developer tools under the “Network” tab. For each file, there’s a column named “Initiator”. For pushed files, the value will be “Push/Other” as shown here:

So we see that the jQuery file has indeed been pushed by Cloudflare as expected. Now whenever Cloudflare receives a request for a page, it will send the jQuery file as soon as possible without needing to wait for the instruction to appear in the HTML file.
Congratulations! You’ve successfully configured Cloudflare’s Server Push functionality to work via a modification to .htaccess.

nice post thank you