Now that search engines like Google have started considering the page experience for rankings, your site needs to load quickly. WordPress by default is pretty slow. It wasn’t built with loading speed in mind and as a result, there are lots of JavaScript, CSS, and page generation inefficiencies. It doesn’t have page caching by default, so that’s something you’ll need to get from your web host or a plugin.
In this article, I’ll talk about the 3 “must-have” plugins for your WordPress installation to become blazing fast.
Table of Contents
Why Listen to Me on WordPress Speed?
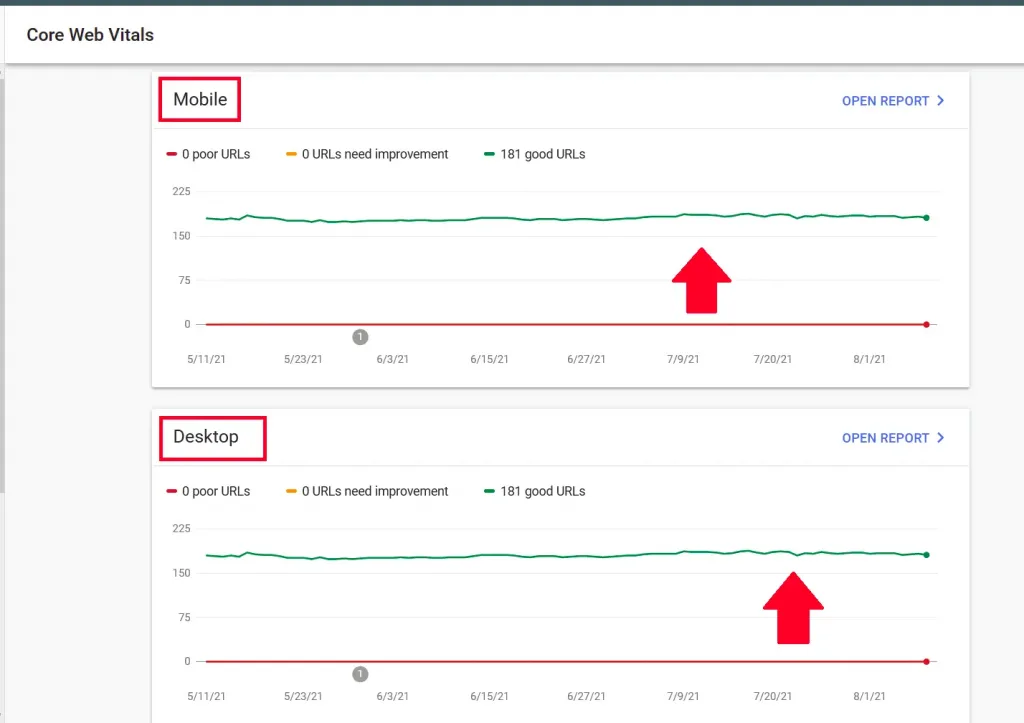
Lots of tutorials are written by people who don’t have real-world experience. On the other hand, I’ve run my own websites site since 2008, and have used WordPress ever since. I dogfood my advice on this site WP-Tweaks. Here’s a screenshot of the Core Web Vitals section of my site on the Google Search Console:

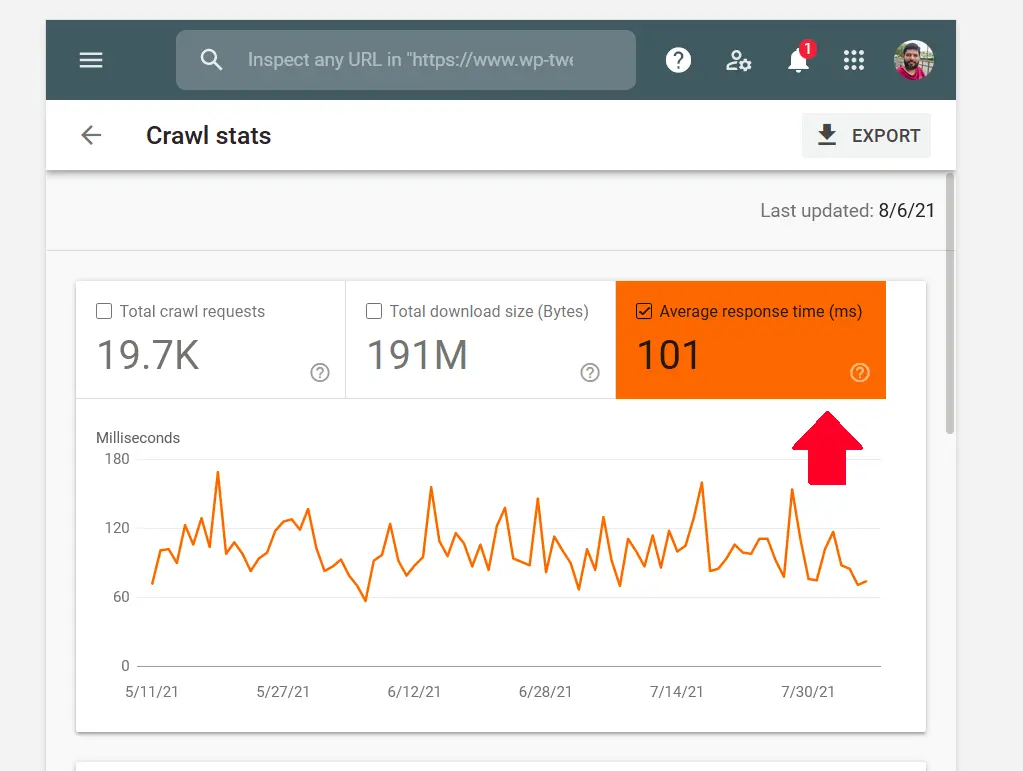
As you can see, WP-Tweaks passes all of Google’s tests for page speed on both desktop and mobile screens. In addition, the response time for my site is just 100 ms as shown here:

So, I know what I’m talking about! Here is what I’ve learned over the years.
First, Integrate Cloudflare into Your Site
One of the first things you can do to quickly speed up your site is to enable Cloudflare integration. While most web hosts have automated Cloudflare connectivity, this only allows partial integration. What you want, is full integration by changing your DNS servers to point to Cloudflare instead. The benefits of this will become clear in a moment as we discuss plugin #3.
In the meantime, full integration is beneficial, because Cloudflare has the fastest performing DNS servers on the planet, beating out Google, Akamai, Azure, and other big names. The increase in name resolution speed is immediate and noticeable.
Plugin #1: Autoptimize for Minimizing Requests
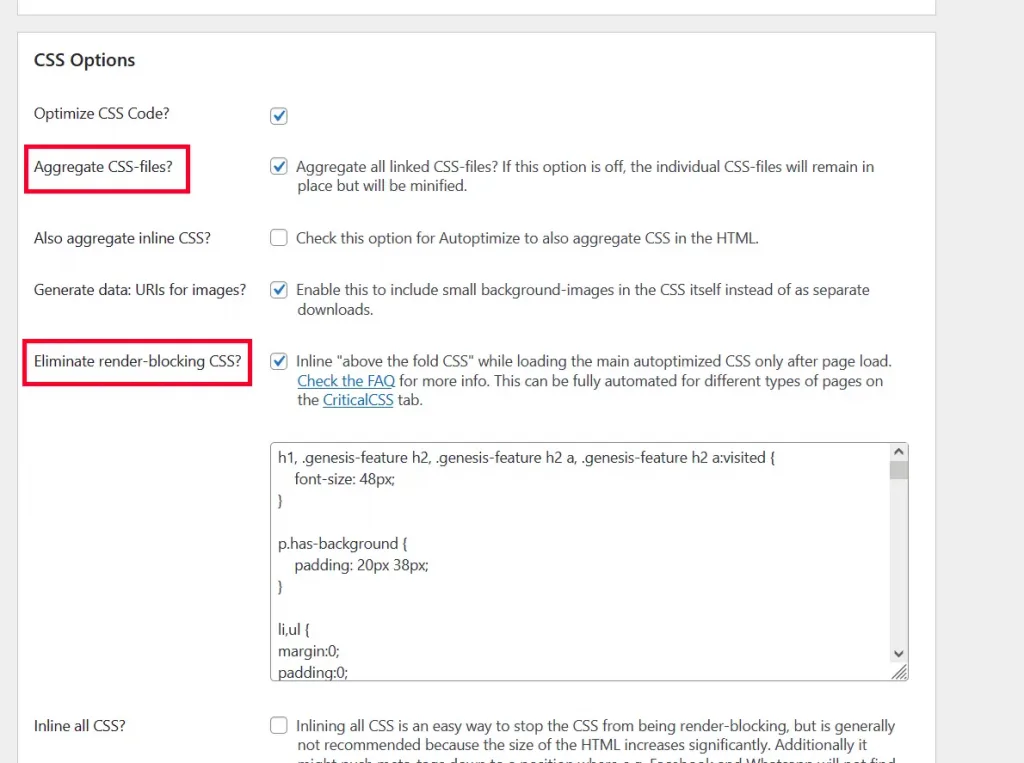
I use Autoptimize to improve CSS and JS loading on my site. When you install the plugin, you should enable CSS aggregation and inline CSS in the settings page like this:

The elimination of render-blocking CSS will instantly improve your site loading speeds. Note that to generate the in-line CSS, you’ll need to use a tool like the critical CSS generator and then paste it into the textbox above.
Autoptimize also lets you remove wasteful emoji content, efficiently load Google fonts, and allows you to pre-connect to 3rd party domains to save even more time. No WordPress installation is complete without Autoptimize.
Plugin #2: W3 Total Cache or Server-Side Caching
WordPress wastes a lot of time by dynamically generating each page from the database every time someone visits your site. In reality, this needs to happen just once. Subsequent visitors should be served a cached page, instead of making the server work all over again and increasing load speeds. To fill this gap, you need some kind of caching solution.
Server Caching is Ideal
Because caching is an intensive process, it’s best if the server itself caches your pages for you. Unfortunately, not all web hosts provide this functionality. Here’s a list of web hosts with server caching. My personal favorite is NameHero because it has LiteSpeed on all its plans.
But if you’re on a different web host that doesn’t offer server caching, then you need to use a separate caching plugin. There are several good options, but I tend to prefer W3 Total Cache. The plugin comes with a ton of configuration options, which is important if you have a complicated site. They’ve been around for well over a decade, which means they’re not going anywhere.
I used to use W3 Total Cache before web hosts started offering caching services on their own, so I can speak to its value.
Plugin #3: WP Cloudflare Super Page Cache for Max Speed
While you already have page caching on your server either through your web host or with a plugin like W3 Total Cache, you can take your caching to the next level by caching your entire site on Cloudflare using the WP Cloudflare Super Page Cache plugin. This amazing (and free) plugin saves static copies of your site on Cloudflare’s EDGE network. The impact is huge. Your TTFB (Time to First Byte) speed can decrease to just 100 milliseconds when a user hits a Cloudflare POP that has a copy of your page.
Normally, websites suffer when accessed from a location far away from their geological location. No matter how fast your server is, if a request has to travel halfway across the world to get to your site and back, it’s going to be slow. This plugin, however, stores copies of your page on Cloudflare’s vast global network with nodes in over 100 countries. So even if your site is in India, someone accessing it from the US will retrieve a copy of the cache from a data center in their own country, making it seem as if it’s hosted right next to them.
The speed increase is unbelievable, and faster than any other technology can deliver. What’s even more amazing, is that Cloudflare normally charges your $5/m for this functionality that they call APO (Automatic Platform Optimization). However, this feature is buggy and has nowhere near the functionality of the WP Cloudflare Super Page Cache plugin. And it’s free! So, if you have a site that’s mostly static content, there’s no reason not to use this tool.
A Note on Backups
When choosing a backup solution for your site, you should stay away from local backup solutions like UpdraftPlus. Creating a local backup of a site uses up a lot of CPU resources, and will slow your site down to a crawl. Even worse, it can lead to a penalty by your web host on shared hosting, where it can impact the performance of other sites.
Instead, use a solution like Jetpack from WordPress, CodeGuard, or DropMySite. I think Jetpack backup is inferior to DropMySite, but it won’t impact your site negatively. Some hosts like Bluehost and Hostgator offer the CodeGuard add-on during the sign-up process, and you should take it if you don’t have another backup solution. Don’t web host without a backup plan!
In Conclusion
WordPress can be tricky to optimize because it wasn’t built with speed in mind. With the Google Core Web Vitals update, the parent company Automattic has started to improve things – particularly when it comes to loading unwanted CSS. But for now, it’s up to us – the website owners – to squeeze as much performance as we can out of the platform. These three plugins will go a long way towards helping you achieve that goal.
Good luck, and happy optimizing!

Speak Your Mind